1. Getting Started
1.1. Prerequisites
In order to integrate Trusona with Zoom, you’ll need the following:
- Zoom Business or Enterprise account
- Approved Zoom vanity URL
1.1. Set up configuration
1.1.1. Log into Trusona
Log into your Trusona account at trusona.dashboard.com

1.1.2. Navigate to the generic integration option(s)
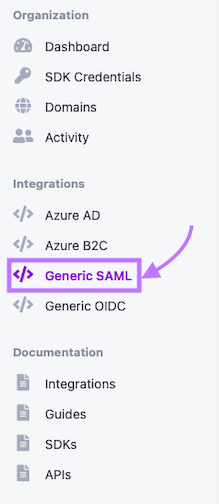
Locate the navigation bar on the left side of the main page, and click on either the Generic SAML or Generic OIDC tab

1.1.3. Creating a new generic integration
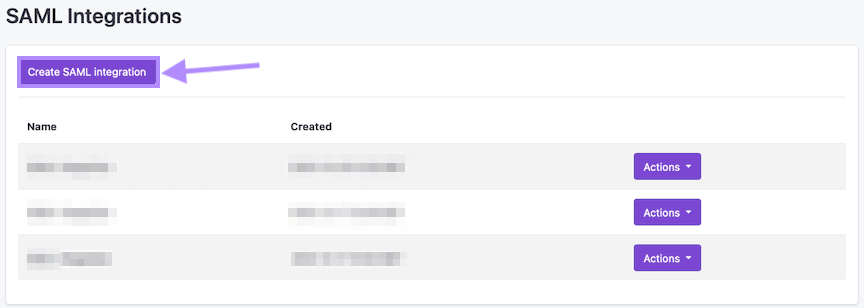
Click on the Create button to begin

1.1.4. Customize & Upload Data
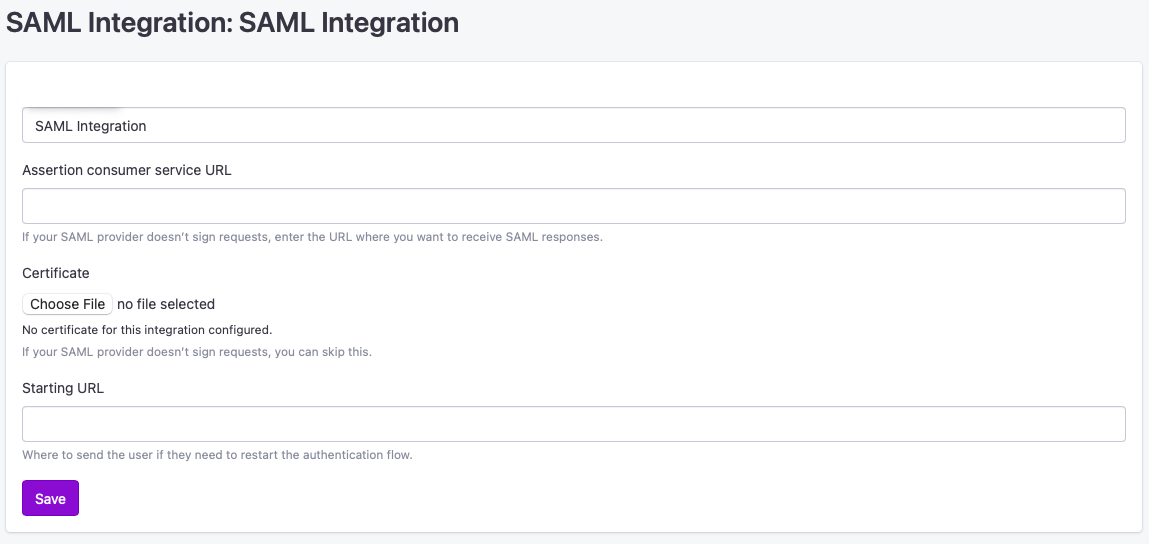
Be sure to fill in all the necessary information requested, and upload any files/documents needed. Failure to do so may prevent Trusona from creating the integration successfully

1.1.5. Additional actions for integrations
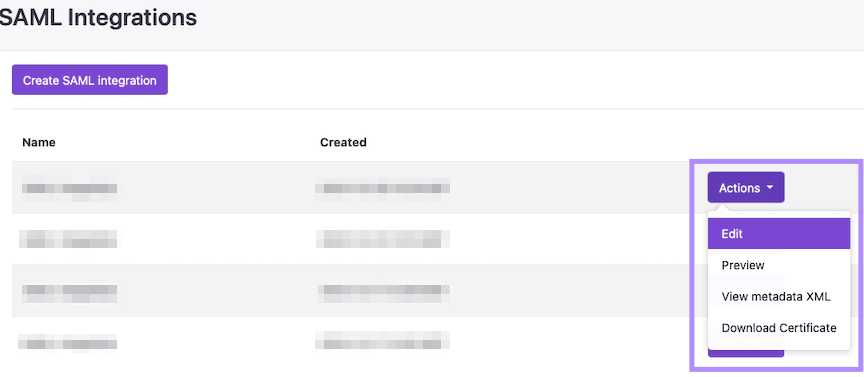
Once you have created your integration, you will be redirected back to the integration dashboard. From there, you should be able to see your new integration listed.
To the right of it, click on the Actions button. You will be presented with a number of different options you can select, depending on your requirements.

2. Navigate to Single Sign-On
- Navigate to the Zoom Admin area
- In the side-bar navigation choose Advanced > Single Sign-On
3. Configure SAML
- Enter the identity provider certificate sent by Trusona
- Enter the Issuer (IdP Entity IDP) send by Trusona
- Choose “SHA-256” for “Signature Hash Algorithm”
- Select “Prior to sign in” from the “Provision User” select list
- Save your changes
Note: If you leave the default setting for 'Provision User' as 'At Sign-in' it's possible that new users may be unintentionally created in your Zoom account.
3.1. Configure SAML response mapping
- Select the “SAML Response Mapping” tab
- For “Email address,” choose “Map to SAML Attribute”
- Enter
emailfor the field name - Save your changes
4. Testing the integration
- Open a new private browsing window
- Navigate to your Zoom vanity URL
- Click the “Sign in” button
- Complete the login process in the Trusona App
5. Customizing your Trusona experience
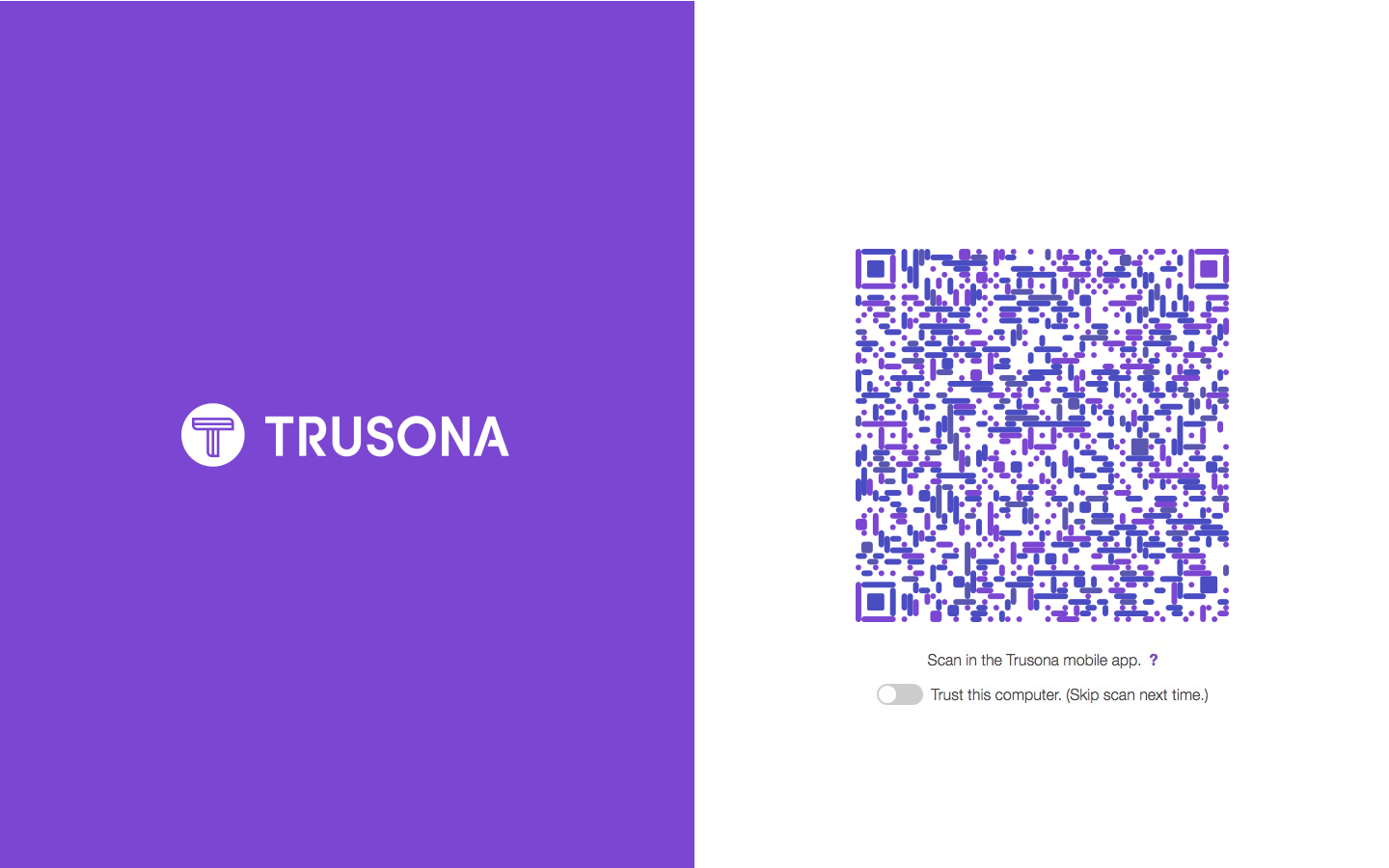
The Trusona Gateway (pictured below) includes default styling that will be familiar to your users using the Trusona App.

Optionally, it’s possible to provide a custom branded experience for your users including things like:
- A custom vanity URL
- Custom secure QR code colors
- Your company logo and colors
In order for Trusona to create your custom gateway you need to provide to Trusona hex values and images for the following:
5.1. Provide images
- Hero image: 1440 x 1800 px
- Logo image: 500 x 500 px
5.2. Provide hex values
- Animated dot color: this is the color dots that animate
- List of QR colors: multiples of the same color will appear more (provide 2 hex values)
- Link color:
- Text color:
- Background color: affects background behind the QR, usually we just do pure white (#FFFFFF)


6. Configuring Vanity URL
Add a new CNAME DNS record for your domain.
- Set the “host” value to the URL you’d like users to see when logging in
- Set the “Answer” value to
ssl.trusona.net - Set the TTL to 300
Here’s an example of a CNAME answer when retrieved by dig tada.trusona.com.
tada.trusona.com. 3600 IN CNAME ssl.trusona.net.